本文教程版块:【后台】–》【设置】–》【通知】
简介:【通知】这一版块主要是我们的Shopify店铺发送给客户的一些通知信息的内容模板。这些是Shopify系统自动发送的,像客户下单了,Shopify会给客户发送订单确认的信息。如果你是一个新手,刚开店铺,你可以不用去修改它们,因为Shopify默认已经有固定的格式文案了。对你前期的运营基本不会有什么影响。实际上很多做得不错的店铺,他们对通知这一块也并没有去做什么改动。影响你业绩的,主要还是选品和运营推广。
通知这一块分三个部份 【客户通知】【员工订单通知】【Webhooks】,Webhooks主要是用于二次开发用的,普通运营人员不用了解。一般我们只关心【客户通知】这一部份,这一部分又分为四小块 【订单】【运输】【配送】【客户】。
现在我们简单了解一下【客户通知】这一部份。

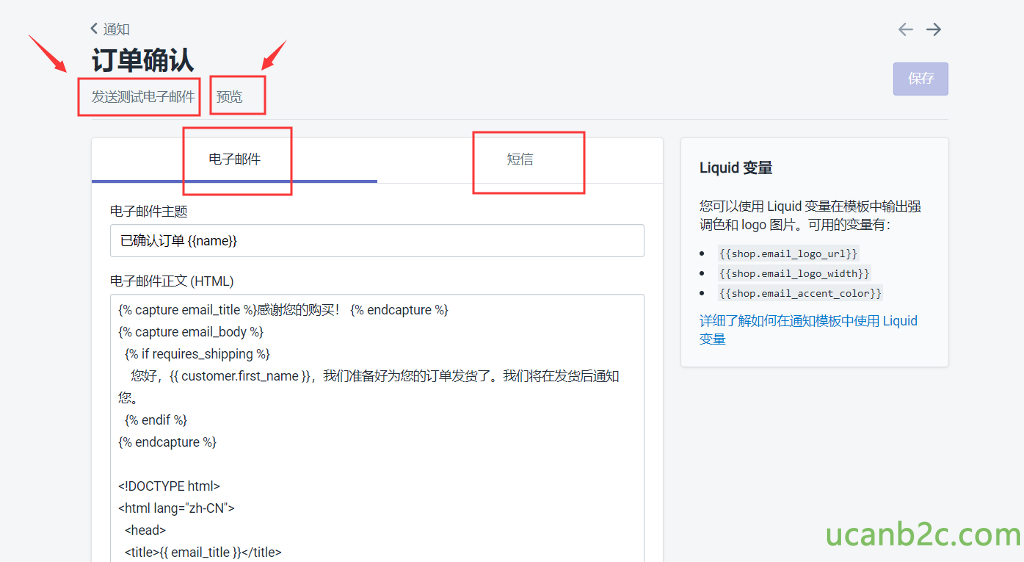
上图说明:关于订单,分了不同情况的各种模板,你点进去点可以编辑和预览,点击后如下图所示:

在这里你可以发送测试邮件和预览你编辑的文案,在底部还有一个 【恢复默认】,你不小心改错了恢复默认就可以了,如果不是很熟悉的同学,这一块你可以先不用去修改的,对前期的运营影响不大。
自定义:

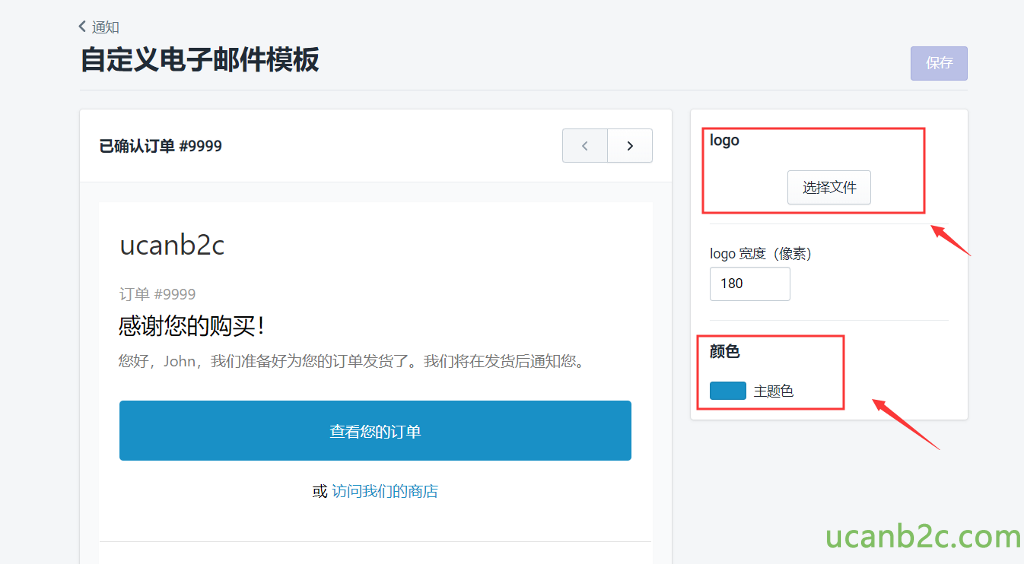
自定义的那里点击后出现下图:

上图说明:在这里 你可以为你的模板选择LOGO和设定尺寸,还有按钮颜色。文案虽然是中文,不用担心,只是因为我们选了中文版,翻译过来方便我们理解。
剩下的模板我就不一一截图了,大家仔细阅读模板名称的中文说明就知道模板的作用的了。
后面随着你对Shopify系统的深入了解,你想自定义一些格式,可以看一些Shopify的官方开发文档。你想做更加深入的修改的话,你需要有HTML基础和了解一下Shopify的模板变量,最好还要熟悉一下Liquid 语言。
下面这两个【模板语言】和 【模板变量】新手可以不用看。
关于Liquid 模板语言的学习: https://liquid.bootcss.com/
关于Shopify模板变量的学习:
https://help.shopify.com/zh-CN/manual/sell-online/notifications/email-variables
未经允许不得转载:UcanB2C-Shopify教程 » 2.8 通知 Notifications
 UcanB2C-Shopify教程
UcanB2C-Shopify教程
最新评论
This excellent website certainly has all of the information
Do you mind if I quote a few of your posts as long as I prov
Great post! We will be linking to this particularly great co
Very good post! We are linking to this particularly great po