本文教程版块:【后台】–》【在线商店】–》【页面】
【页面 Pages】简介:页面的管理相对比较简单,有点类似博客,但是比博客更加单一,因为页面不分类。他的使用也是比类灵活,你可以发布你任何想发布内容,然后在你的网站前端引用你发布的这个文章页面。
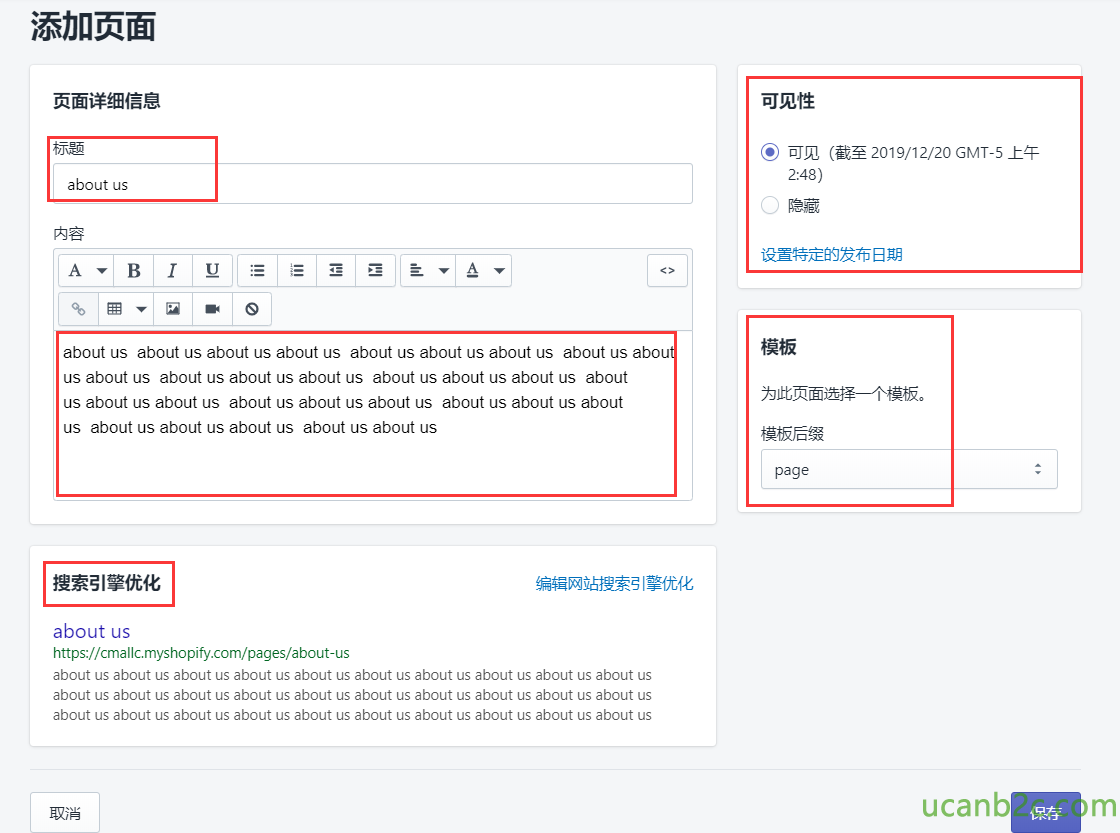
一、添加页面
官方的提示:清楚地撰写页面标题和描述以改善您的搜索引擎优化 (SEO),帮助客户找到您的网站。

说明: 主要是【标题】和 【内容】的填写,
【模板】那里我们不用改,一般使用默认模板,但是如果是【联系我们】的页面,你可以在模板那里选择【page.contact】, 这样联系页就会有一个表单,客户可以提交内容。
【可见性】也不用改。【搜索引擎优化】默认也可以不用修改,你把标题,内容写清楚就好。
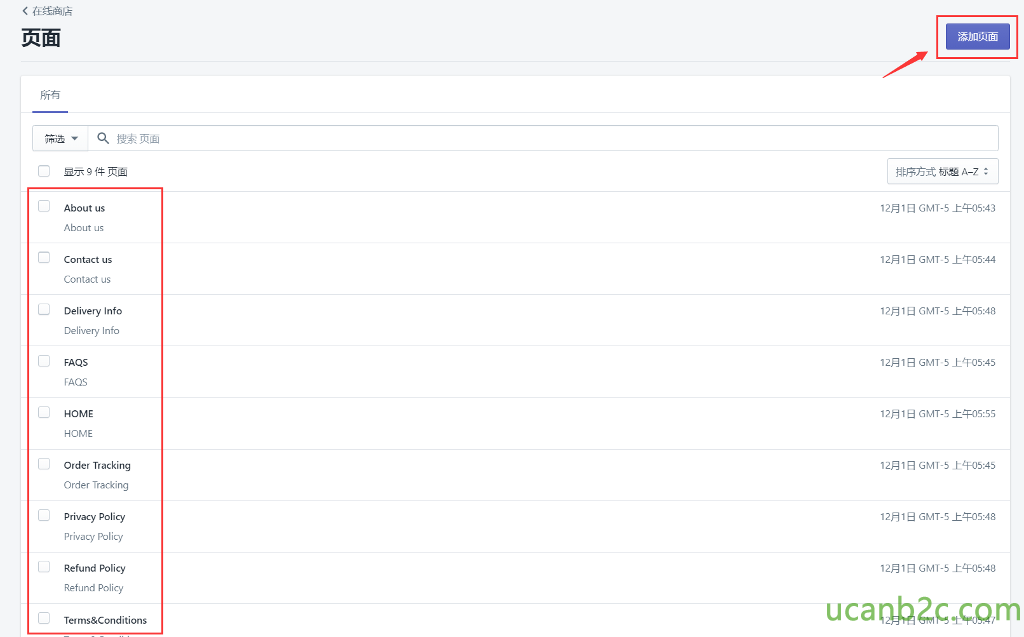
二、页面的作用:页面常见的作用是你可以用来发布 【关于我们】、【联系我们】、【运输信息】、【常见问题】、【隐私政策】、【退款政策】、 【条款及细则】 、【物流追踪】等等。
添加完后如下图所示:

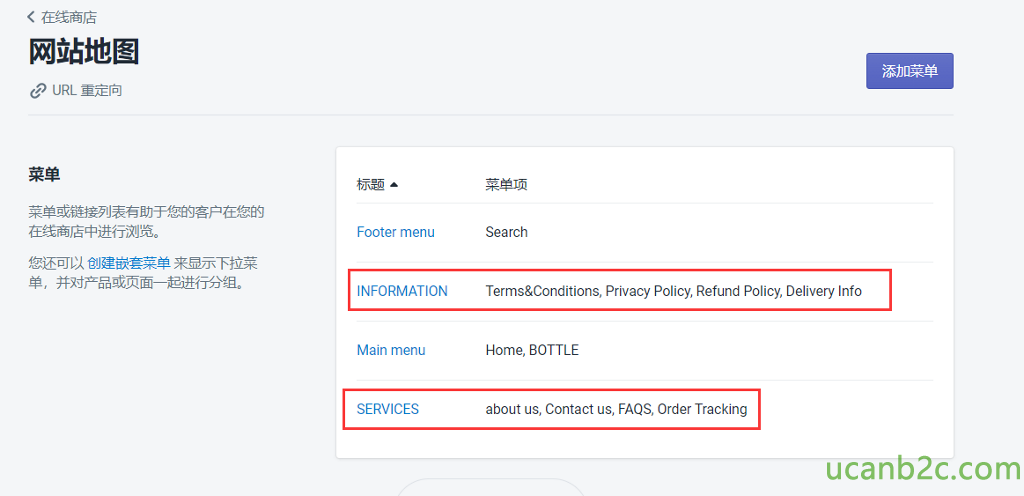
三、将【页面】关联到【网站地图】
添加完这些条款后,我们到时会将其连接到【网站地图】,下一节课就会讲到网站地图。这里先给你预览一下效果:

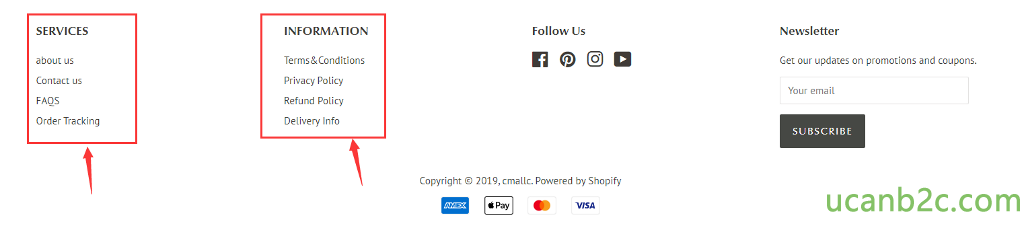
连接到【网站地图】之后,我们就可以在装修主题的时候【页脚】那里引用这个网站地图的相关导航,最终就可以显示在你的网站了。 到时我们会演示如何在页脚引用【网站地图】里的菜单。这里先给你预览一下效果:

图片红色框起来的就是我们引用【页面】后的效果。
引用流程:【添加页面】–》【网站地图添加菜单并引用页面】–》【主题装修时引用网站地图菜单】
页面管理就讲到这里,下一节我们讲如何在【网站地图】引用【页面】。
四、常见页面要怎么写:
【关于我们 About us】、【联系我们 Contact us】、【发货政策 Shipping policy】、
【常见问题 FAQ】、【隐私政策 Privacy Policy】、【退款政策 Refund Policy】 等等
【联系我们 Contact us】比较特别,记得添加这个页面的时候要选择【page.contact】模板。
例如 我们要写一个【发货政策】( Shipping policy ),这个时候你可以去参考同行的。
多查看几个,然后根据自己的情况组织修改一下就可以了。
如何查看shopify卖家的一些相关页面,你可以按下面的来操作。
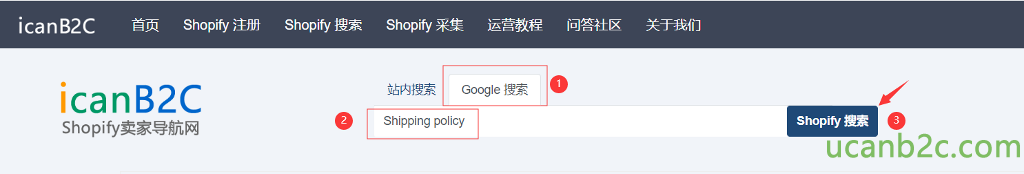
你打开Shopify运营导航网 【 https://www.icanb2c.com 】在首页那里点击 【Google搜索】然后输入关键词 【Shipping policy】 回车。

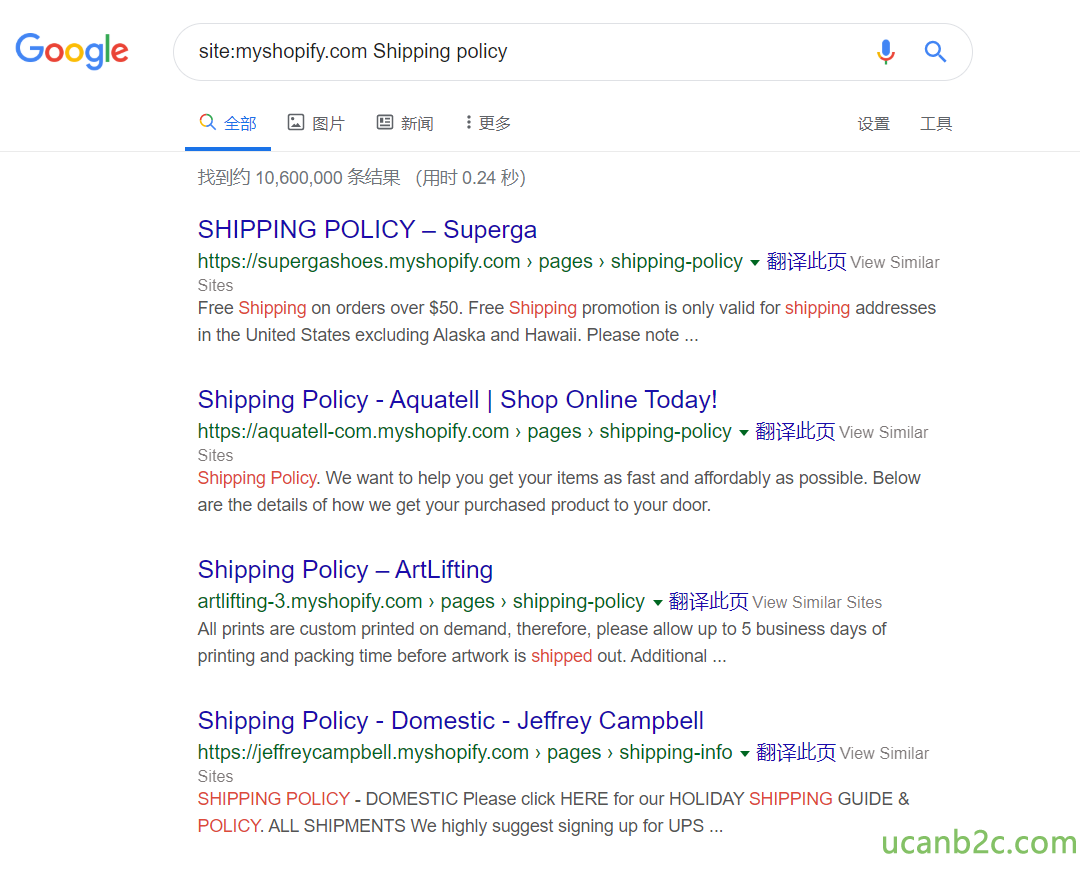
搜索结果如下图所示,这样就有很多【发货政策】( Shipping policy ) 给你参考了。你还可以用相同的办法查找别的页面关键词。用这个方法也可以查找同行产品信息等等。

未经允许不得转载:UcanB2C-Shopify教程 » 5.3 Pages 页面管理
 UcanB2C-Shopify教程
UcanB2C-Shopify教程
最新评论
This excellent website certainly has all of the information
Do you mind if I quote a few of your posts as long as I prov
Great post! We will be linking to this particularly great co
Very good post! We are linking to this particularly great po